
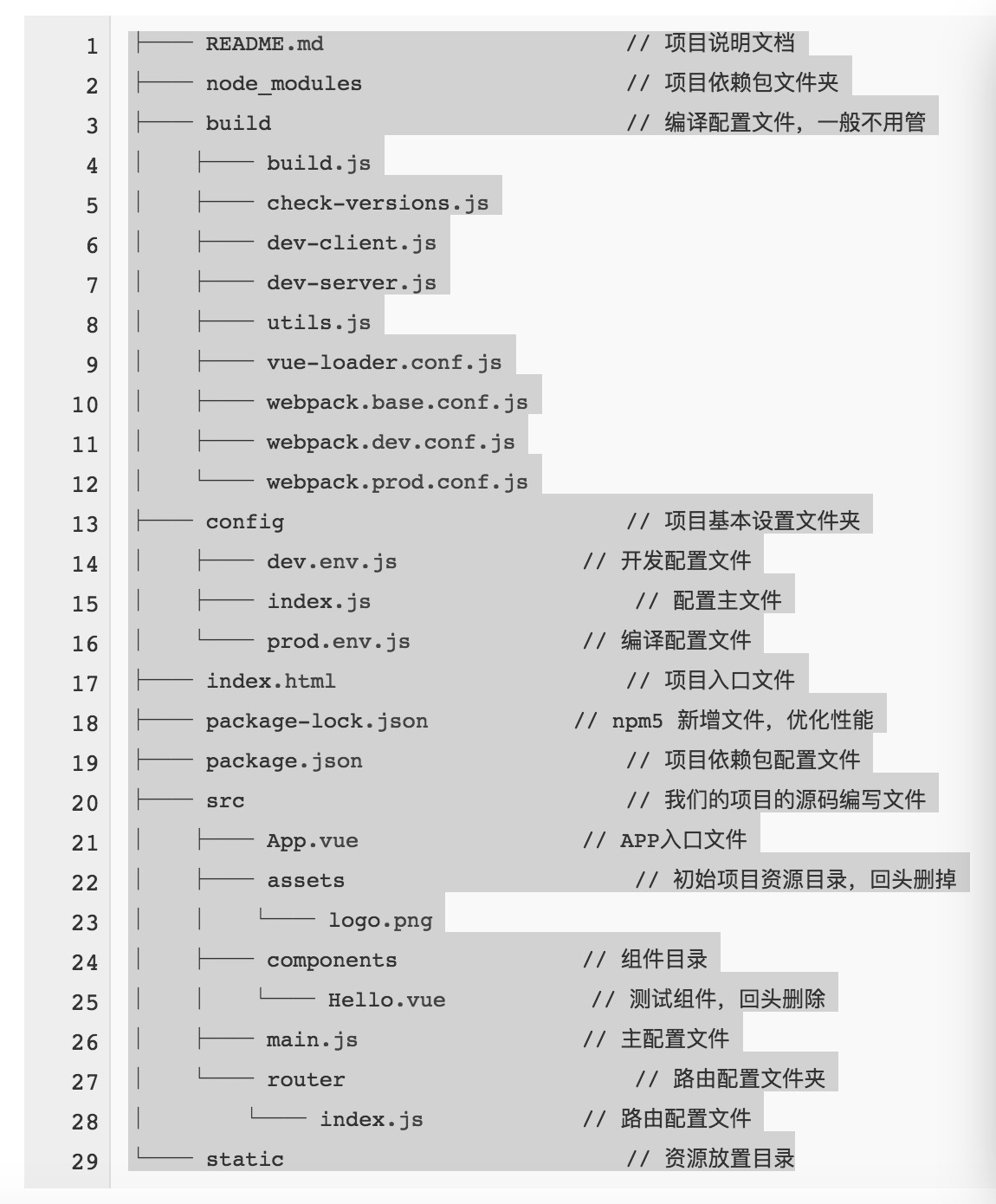
初始项目结构如上所示。
src: 写代码地方,我们大部分的操作都在此static :资源目录
static目录下还可以放一些第三方的js库,通用的css等,这样每次打包的时候节省打包时间
本文共 145 字,大约阅读时间需要 1 分钟。

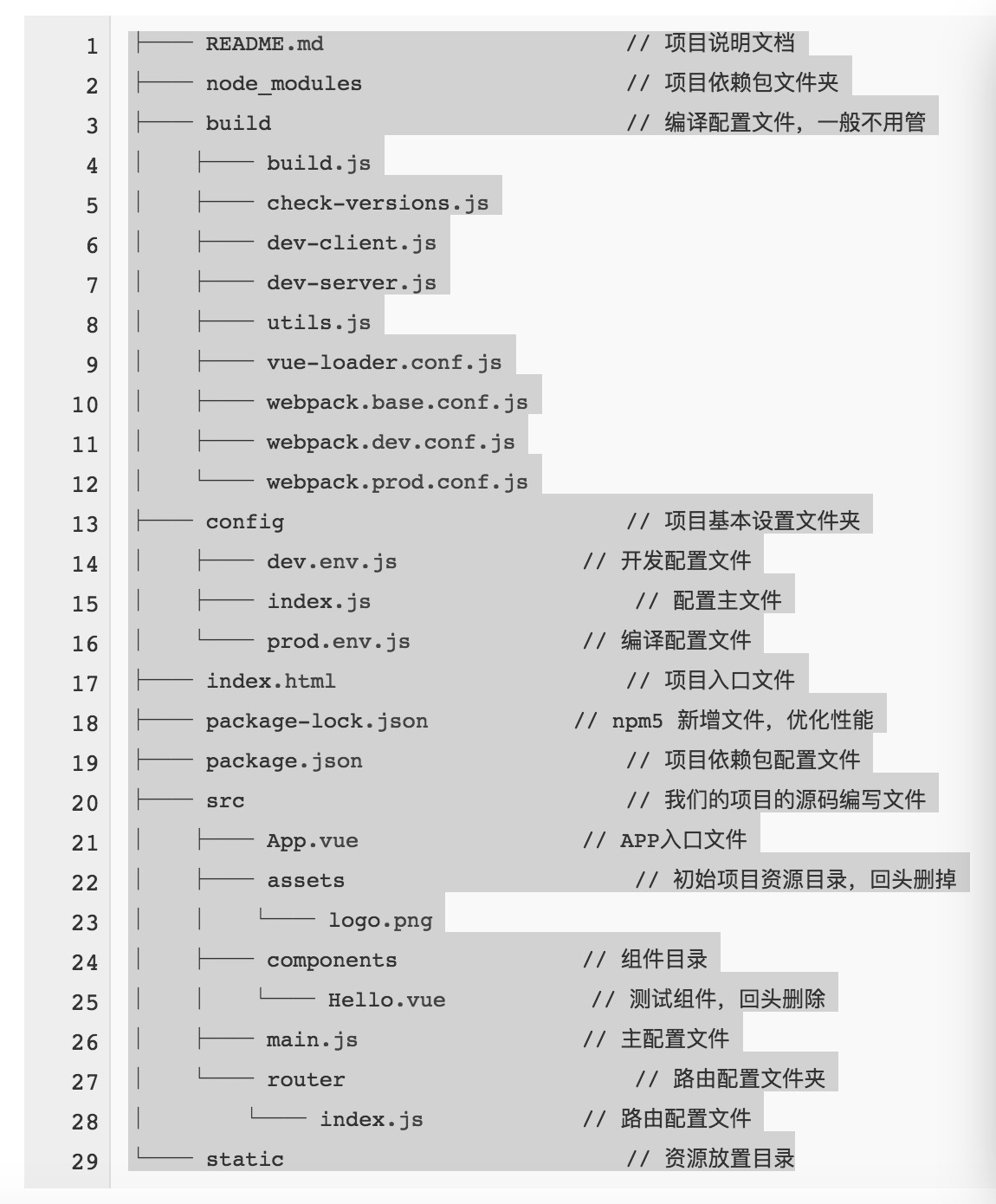
初始项目结构如上所示。
src: 写代码地方,我们大部分的操作都在此static :资源目录
static目录下还可以放一些第三方的js库,通用的css等,这样每次打包的时候节省打包时间
转载于:https://www.cnblogs.com/menchao/p/8425749.html